The Problem
Apple’s commitment to health includes a major investment in ResearchKit and CareKit technology. Aimed at researchers, medical providers and developers, these iOS frameworks allow for advancing medical studies as well as providing for patient care.
The company had a desire to create a new site experience aimed at supporting new and existing studies, educating on ResearchKit and CareKit capabilities while building and growing the health community.
Upon developing the work we asked ourself a question:
What information is necessary to educate our three different audiences on the benefits of the ResearchKit and Carekit frameworks?
Role & timing
My role on the project was Senior Art Director (Product Designer) responsible for both UX and Visual Design. I worked with a sharp team of strategists, writers and designers at Kettle’s New York office.
The process of doing content strategy, wire-framing, visual design and illustration art direction was completed within 5 months.
Defining The Audience
Our strategist used insights from stakeholder interviews to create distinct needs between each our target audiences. These helped to determine highlights within the segments, driving content as well as defining the Jobs to Be Done for each page.
The Design Process
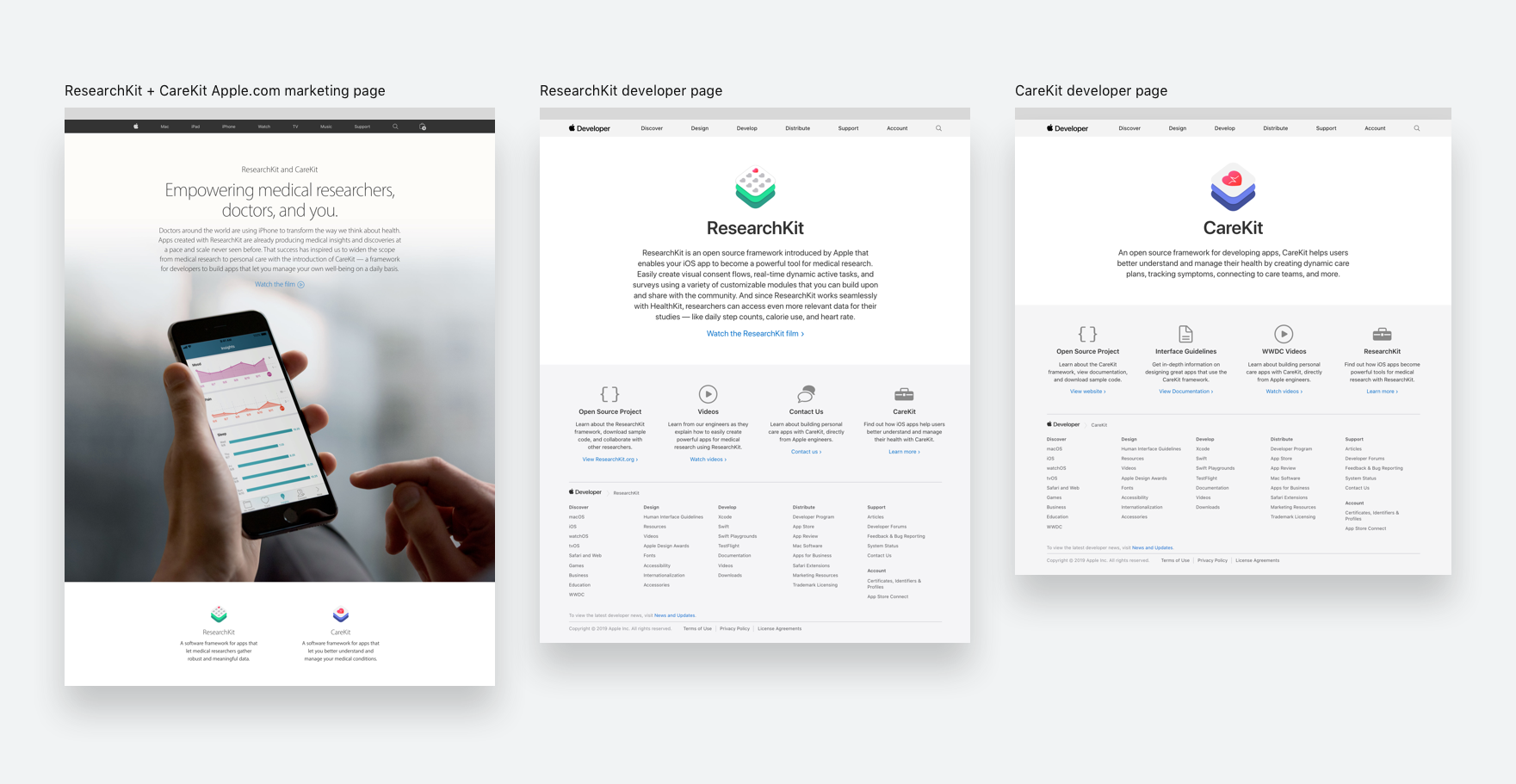
The first step in the design process was doing an audit of the current websites that explained ResearchKit and Carekit. What we found is that the landscape was fragmented with different messages on the consumer facing site with apple.com as well as sites that were too developer focused.
Inspiration
We wanted to create a design that was in line with Apple standards while introducing fresh elements that would be unique to the project. We looked for inspiration within Apple websites and others within the design industry. Especially those that spoke to developers.
Site Map
We laid out a site map that would architect the contents of each of the pages. This information was compiled from the Jobs to be Done findings based on the user interviews and largely drove the details we applied to our wireframes.
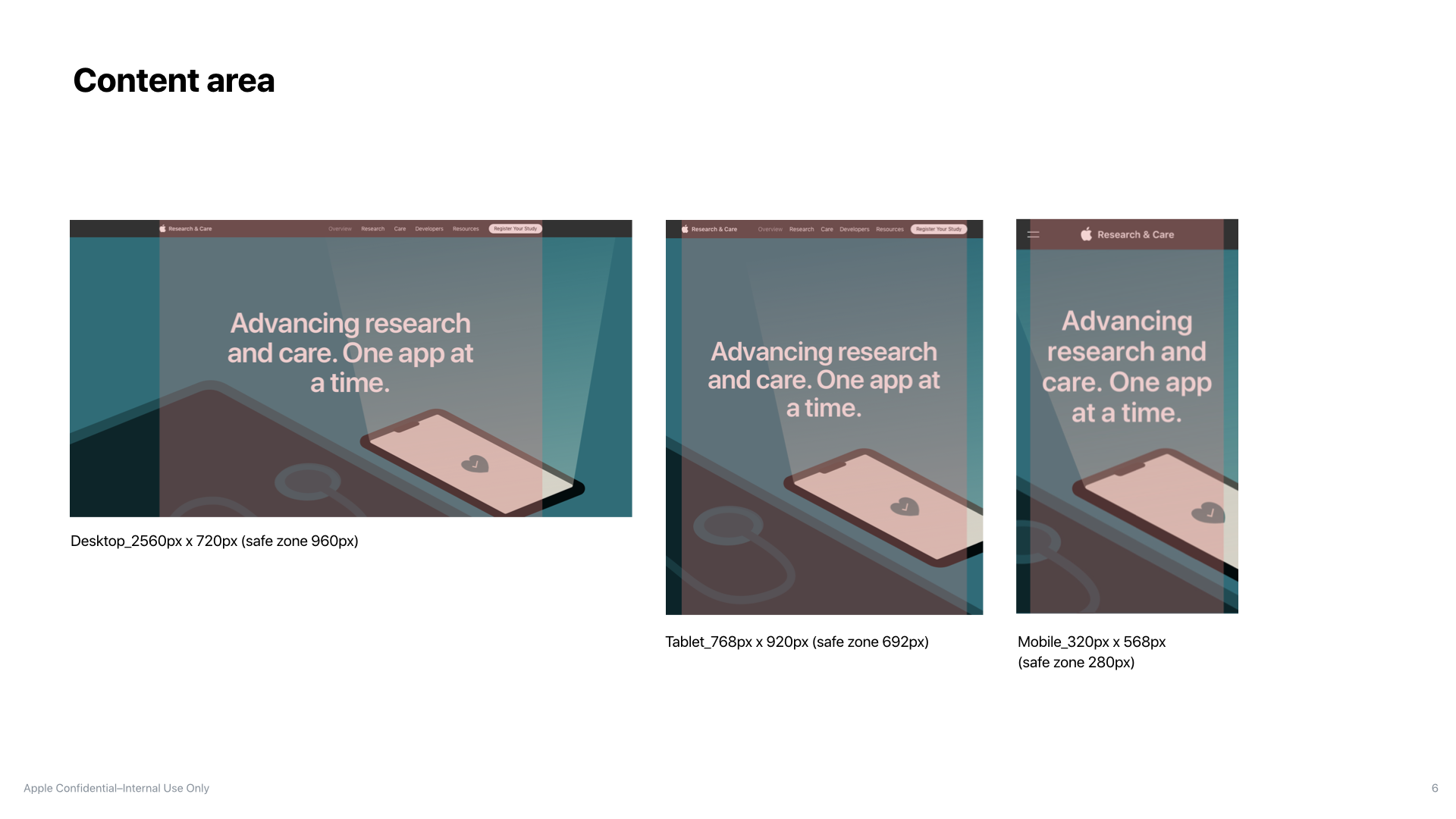
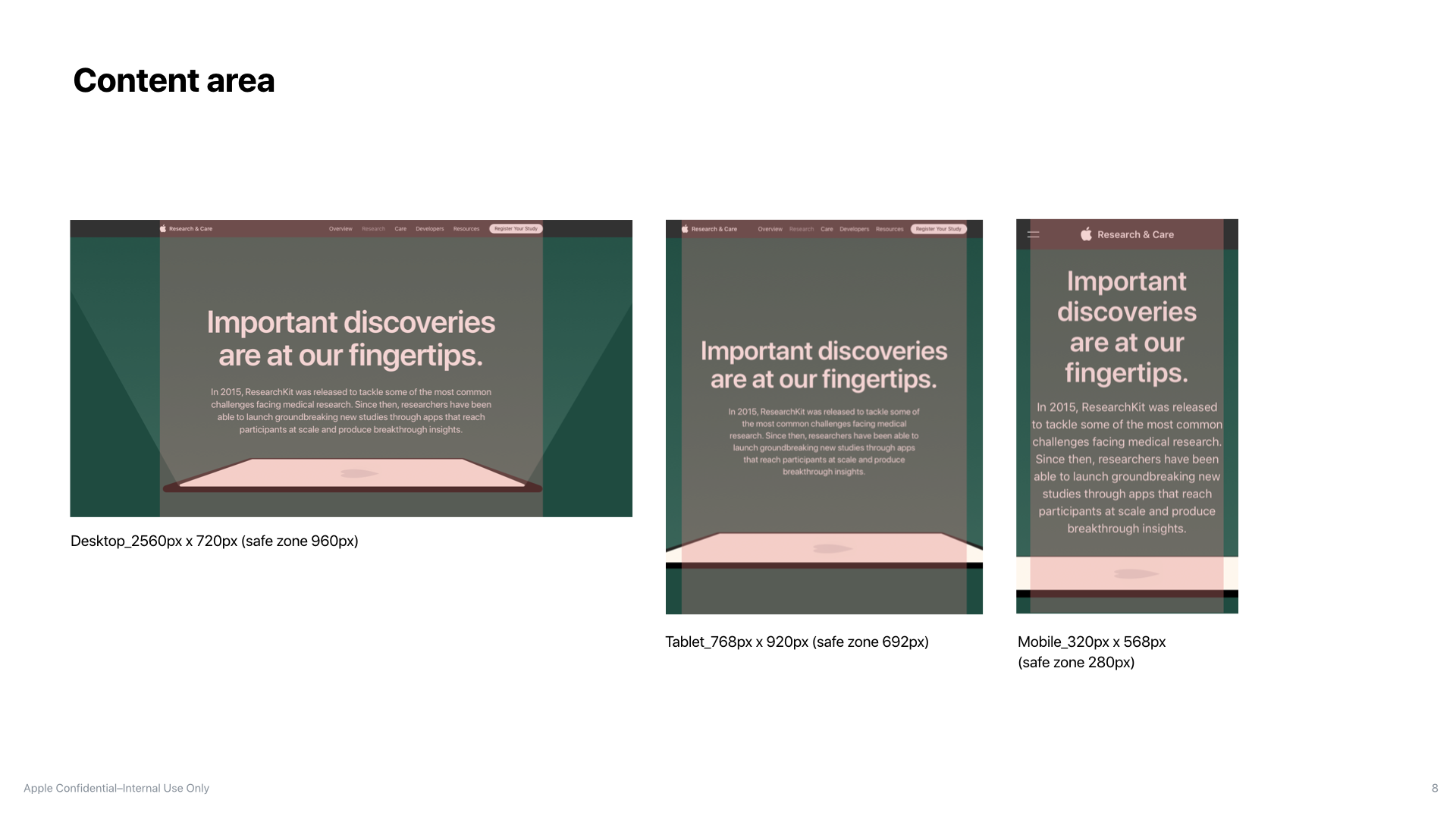
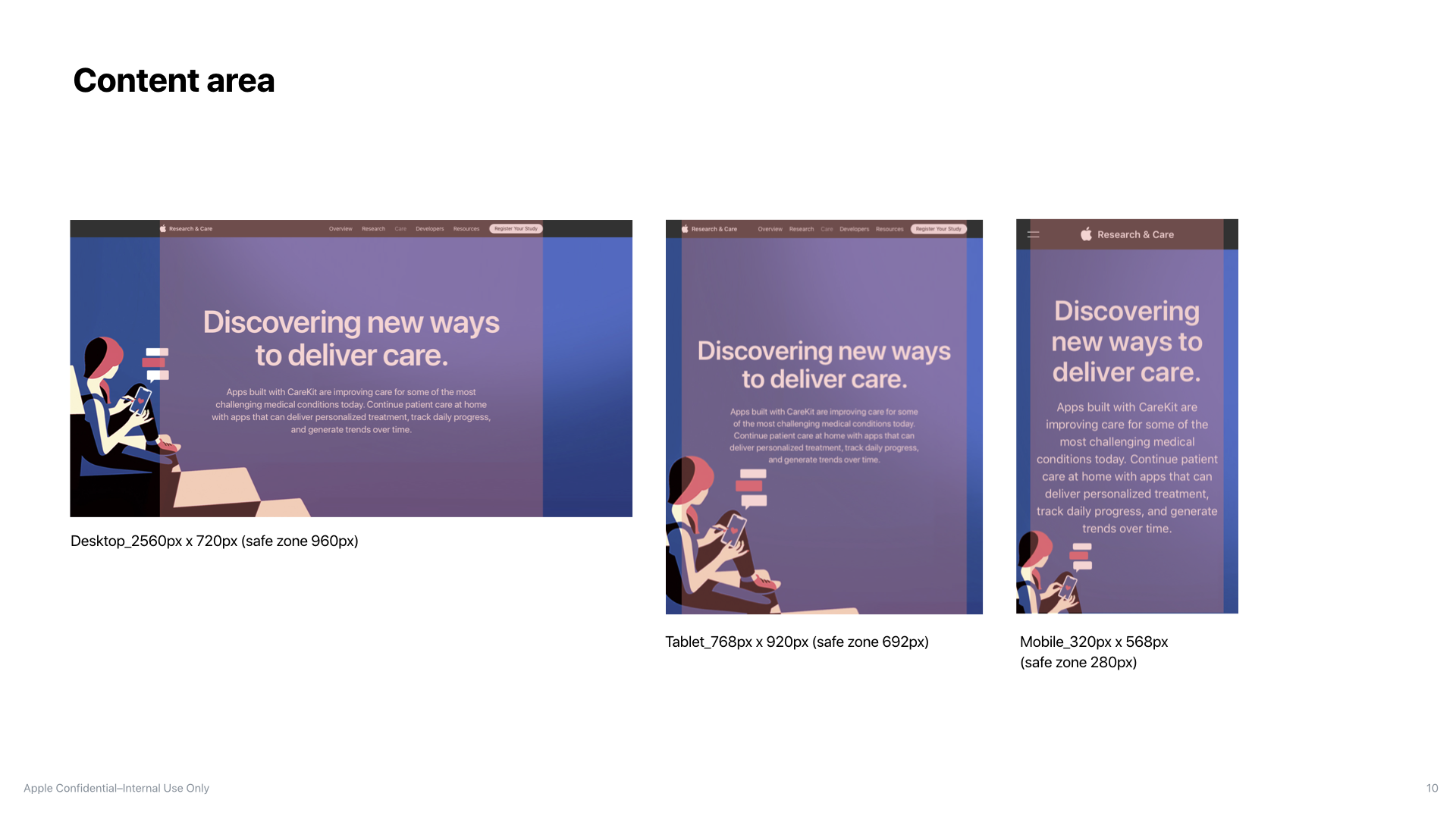
Hi-Fidelity Wireframes
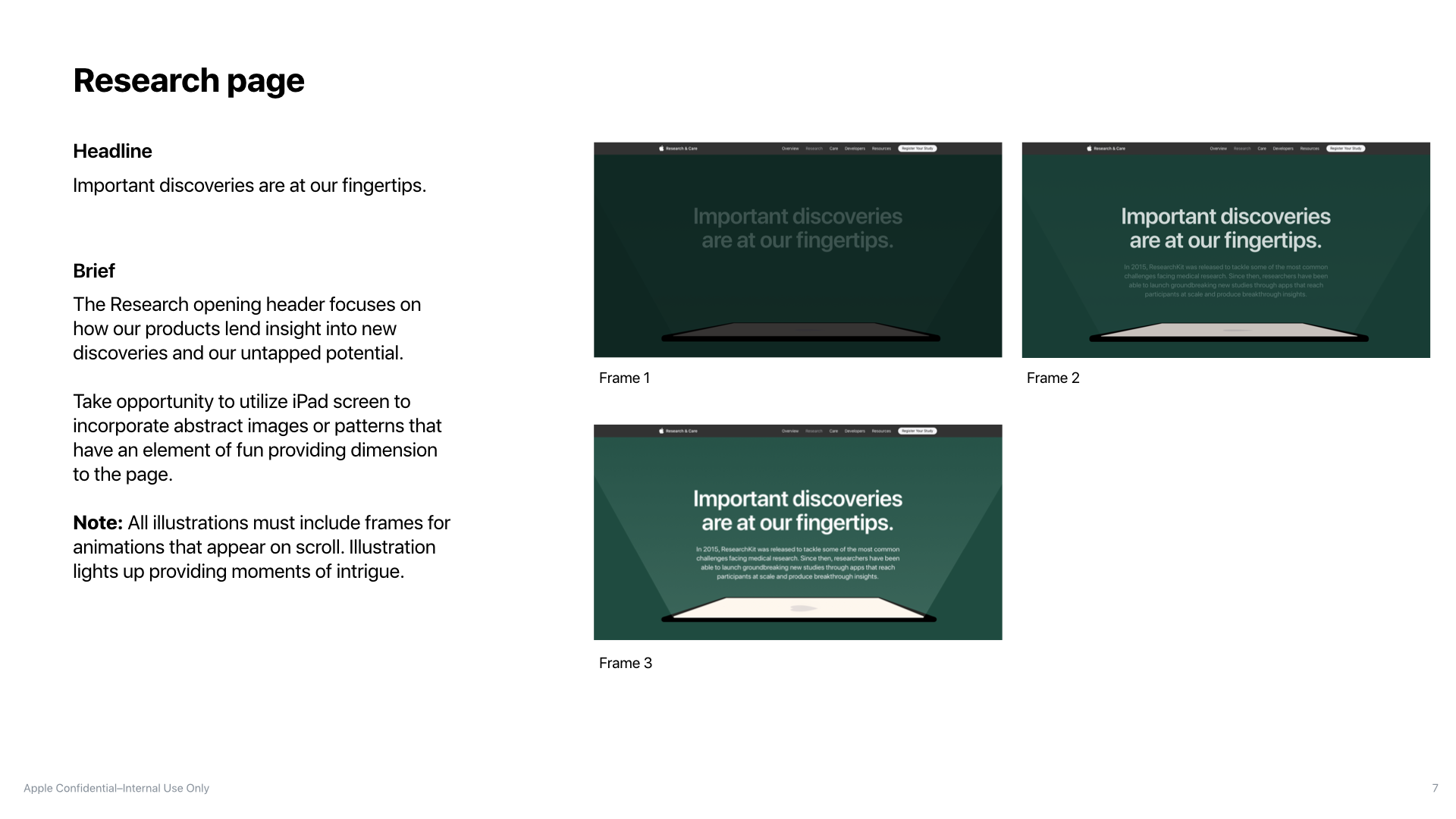
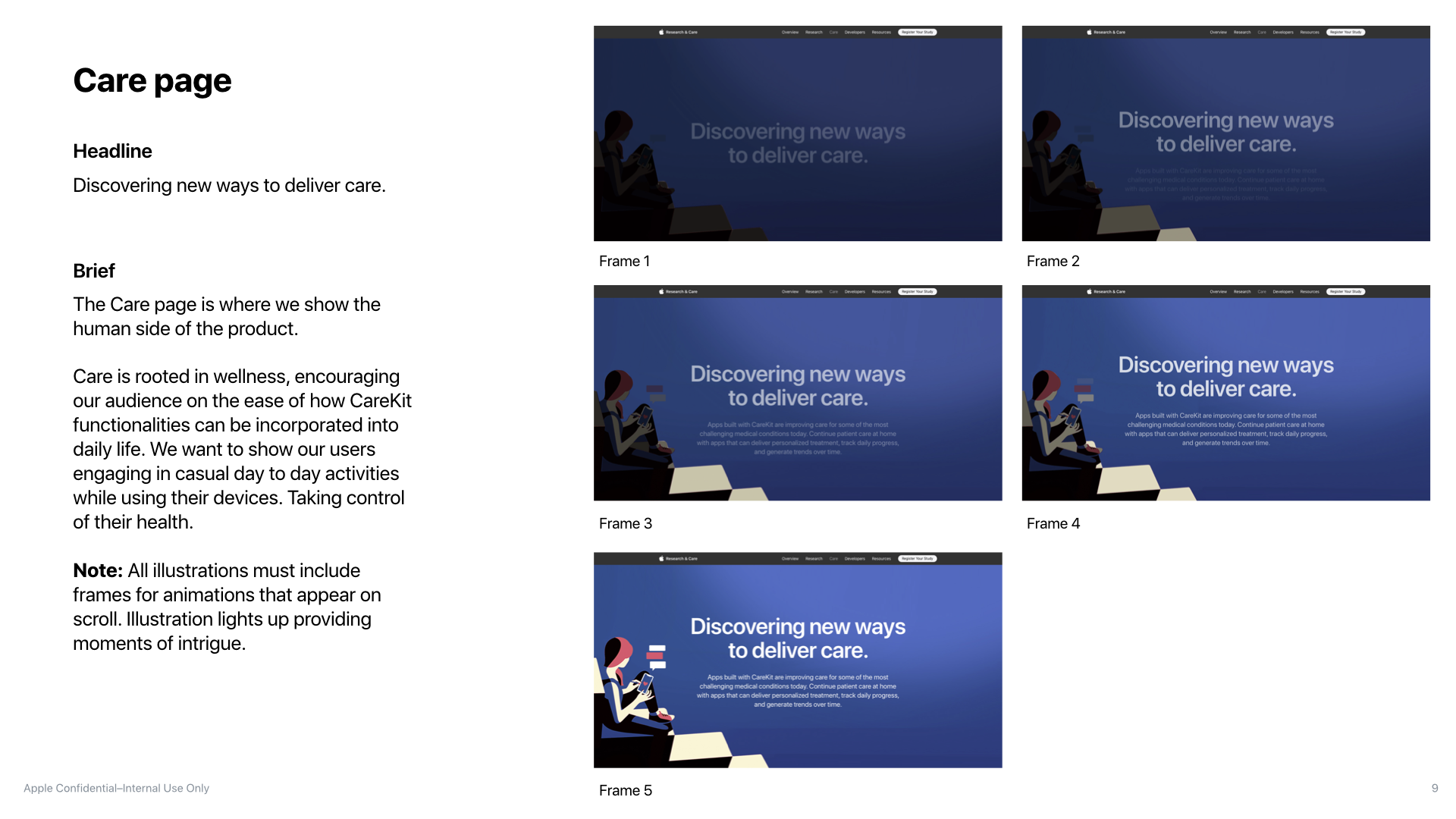
Illustration Art Direction
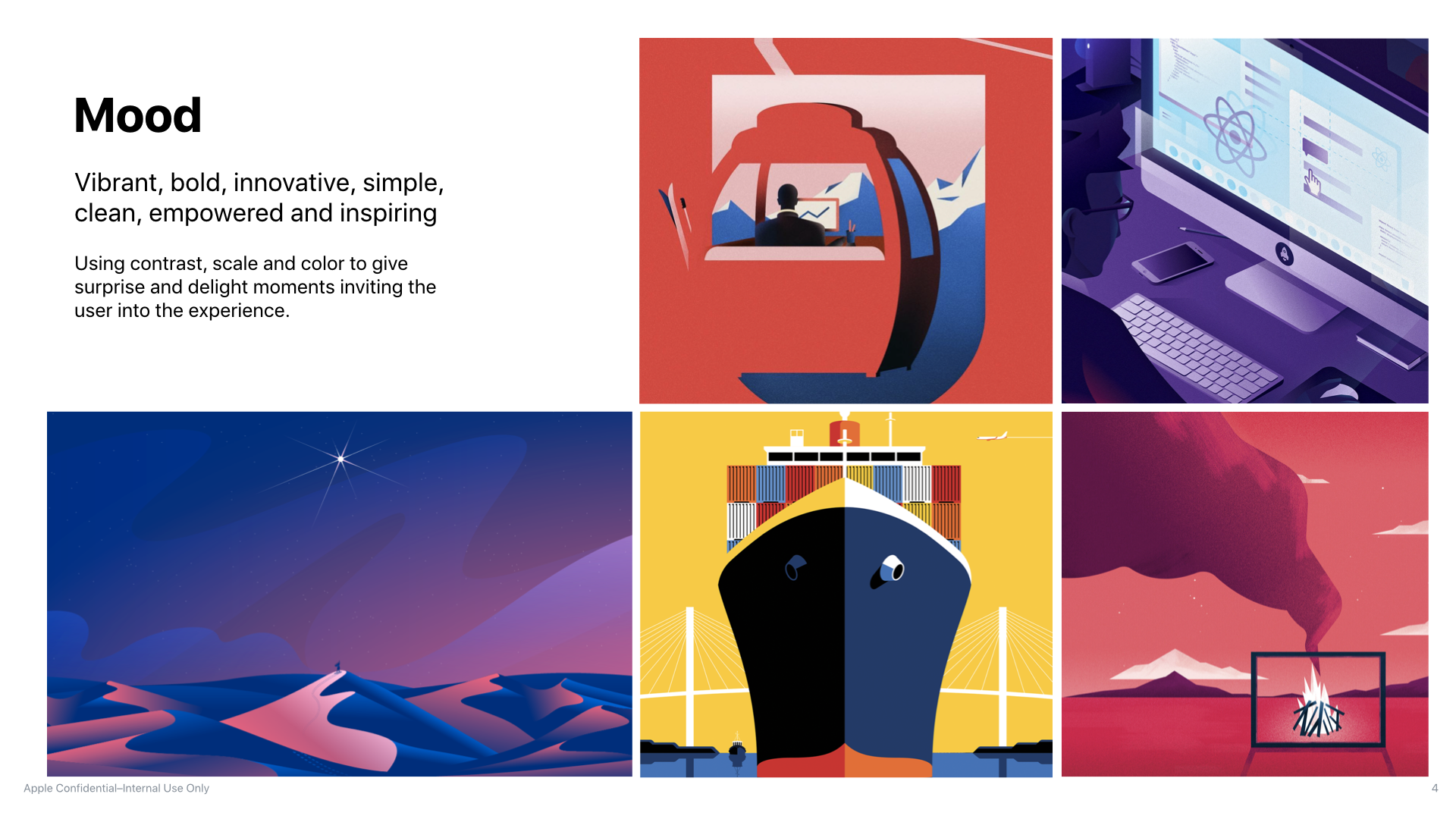
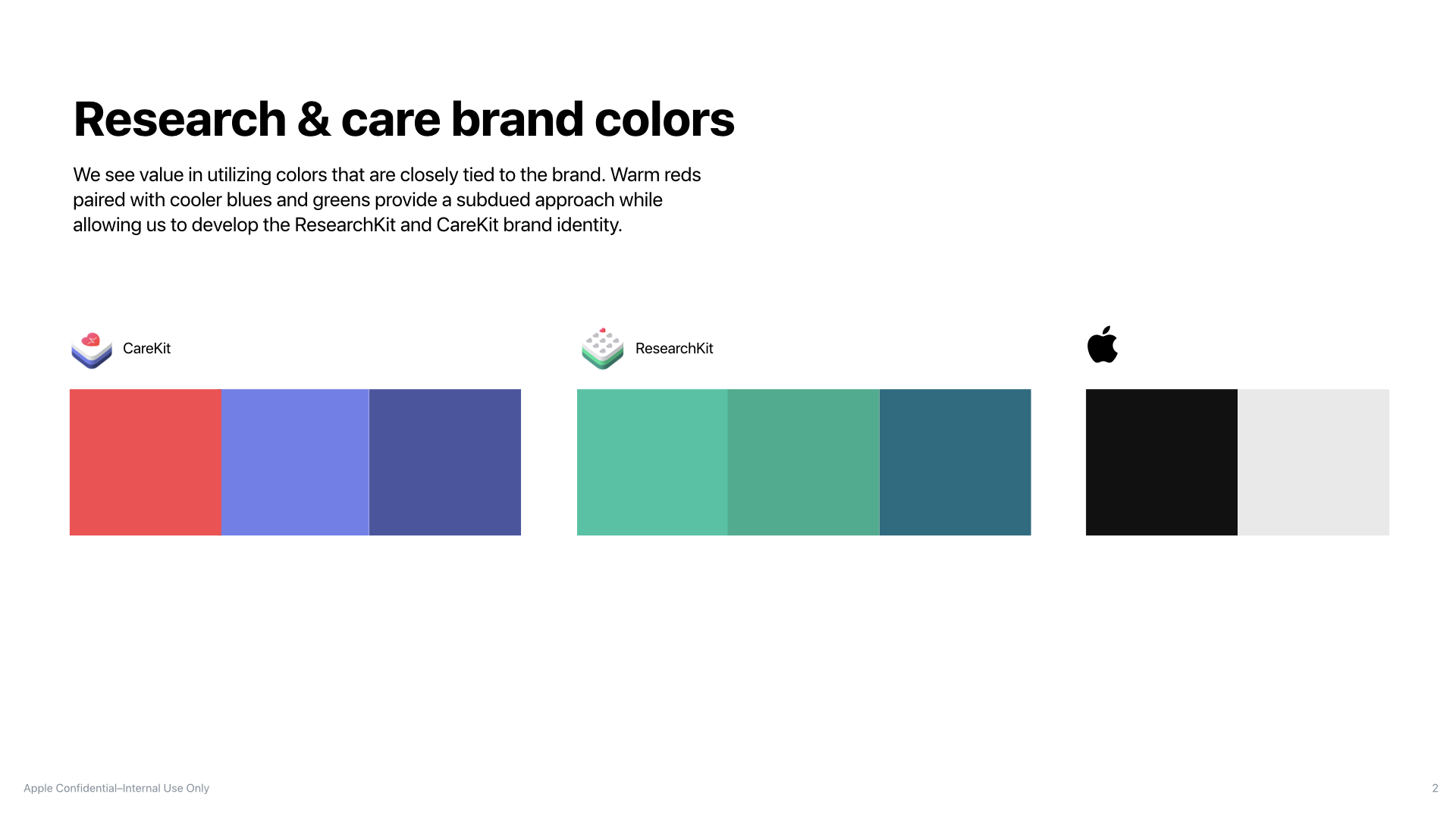
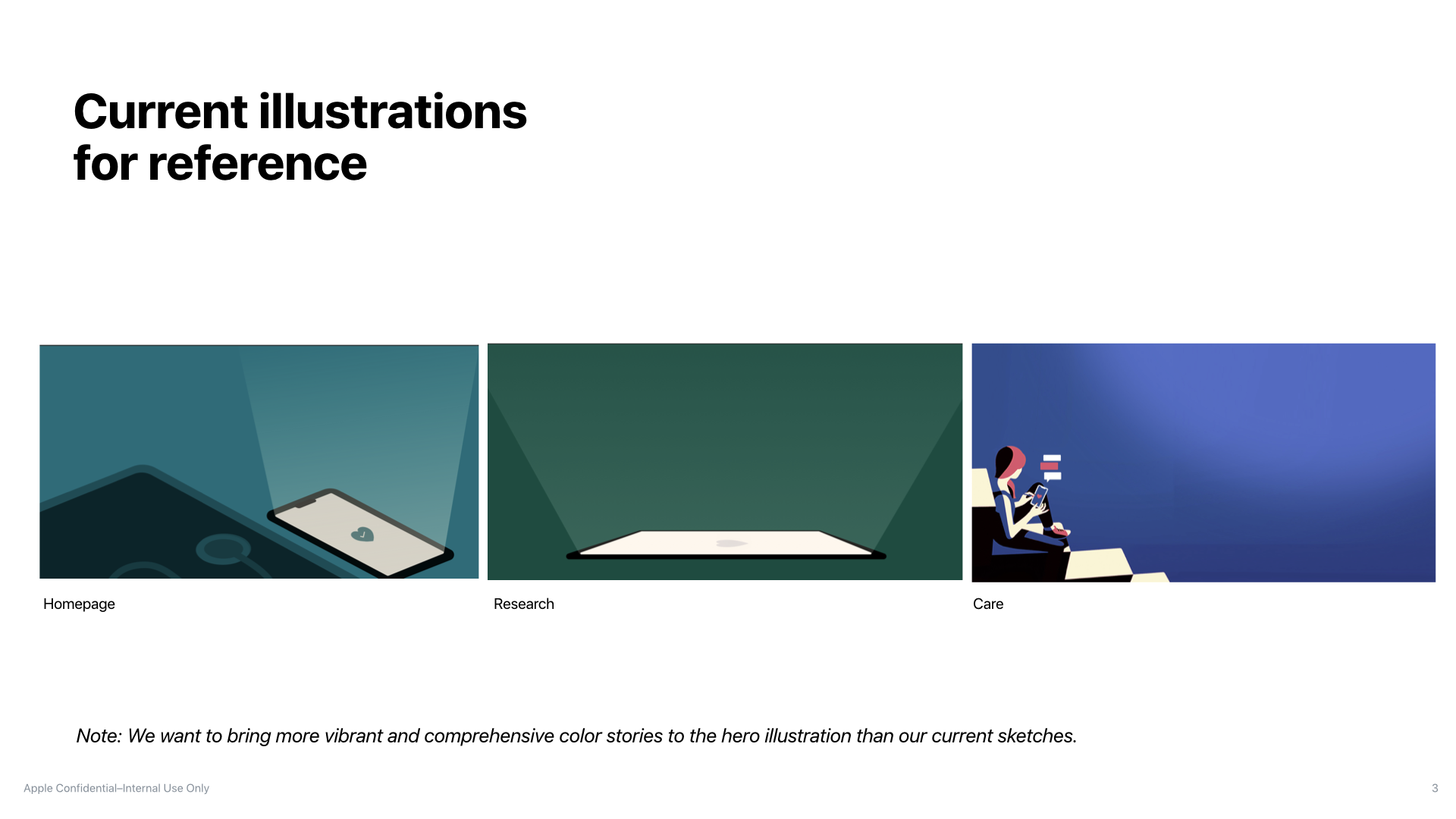
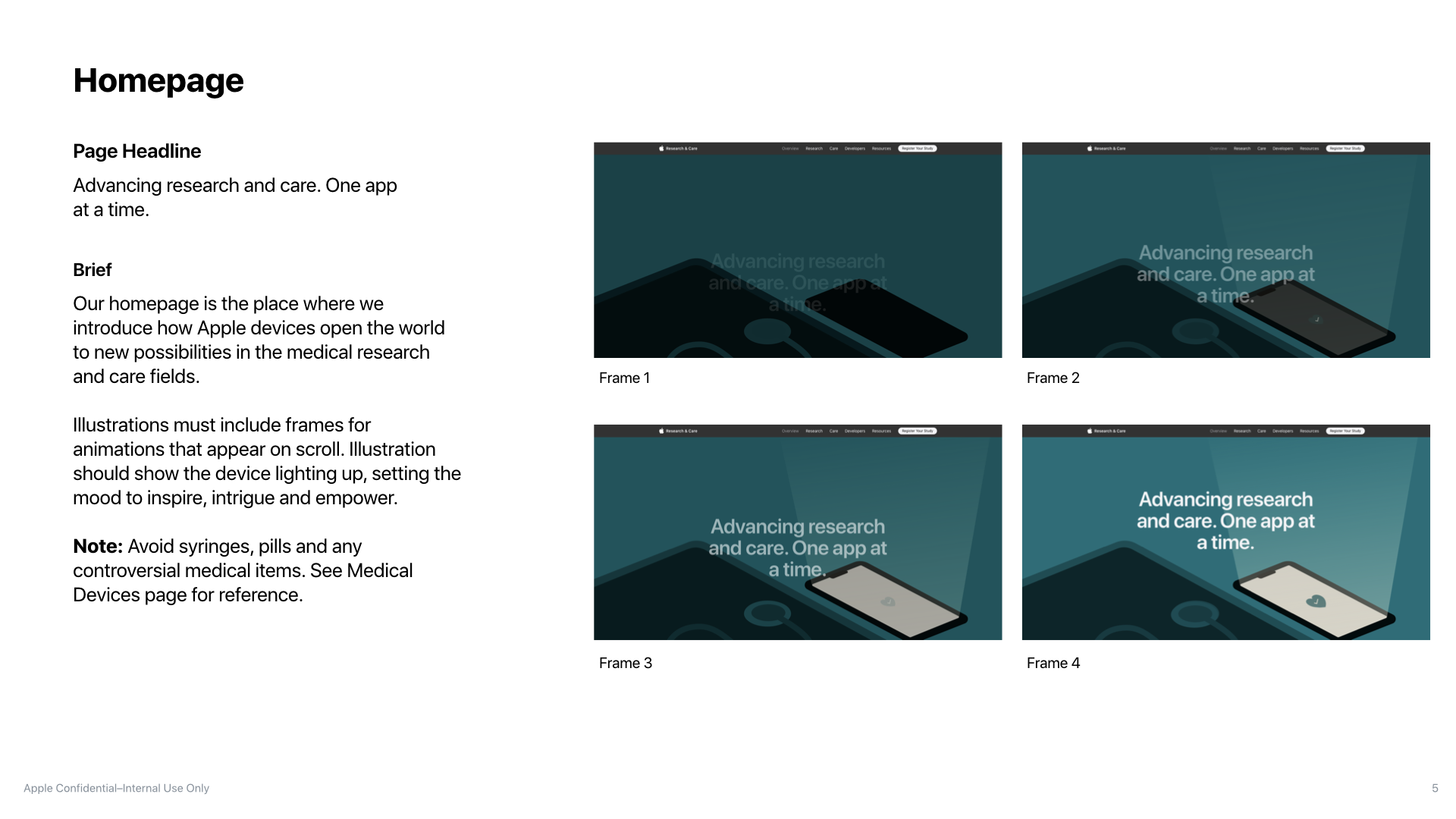
As part the site design, we came up with original concepts and an illustration style that was unique to Apple. We created storyboards for the animations and defined the color palette and mood for the work. We used these guidelines to establish a briefing document that we shared with illustrators that we thought would be the best fit.











Final Design
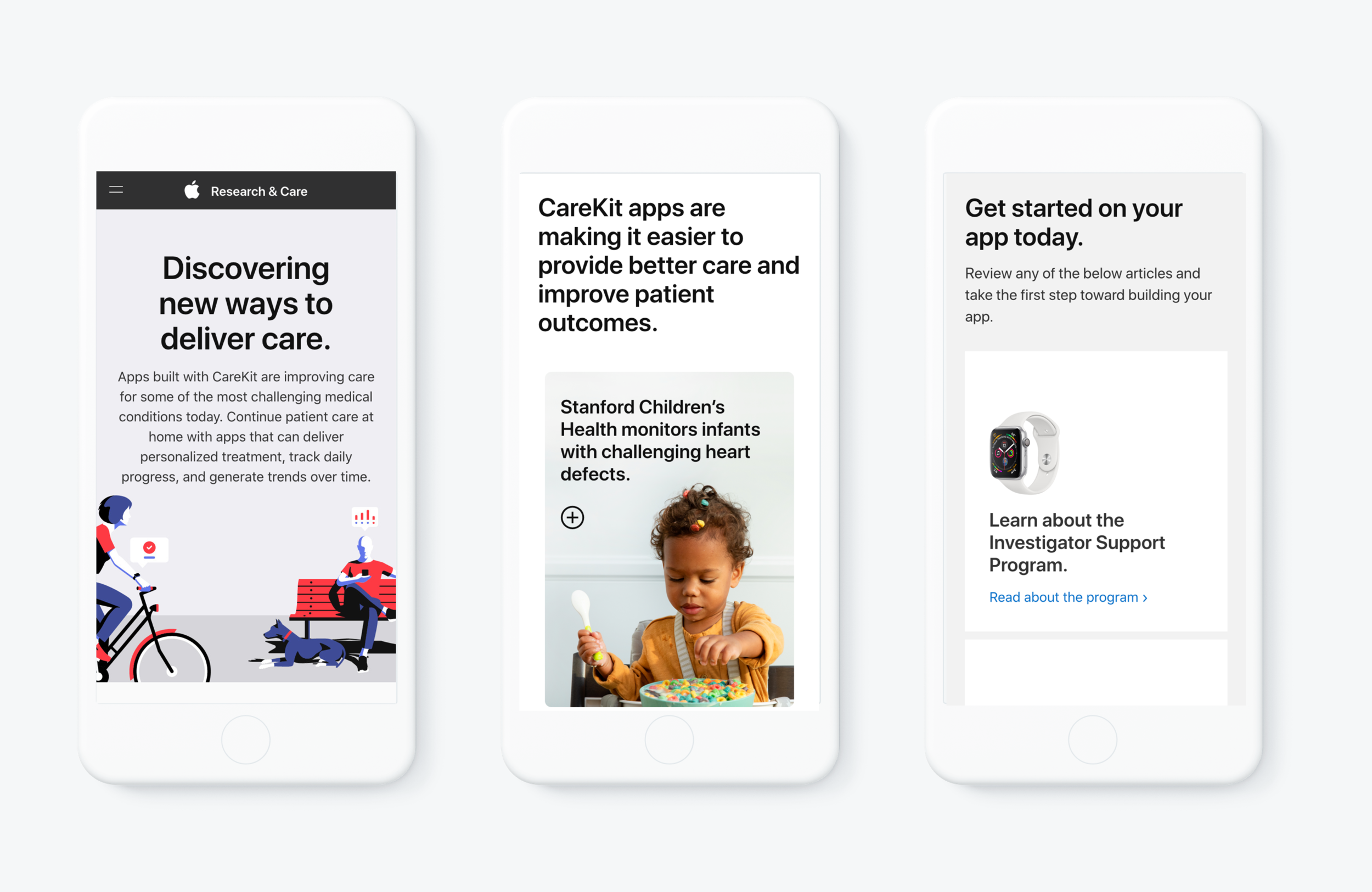
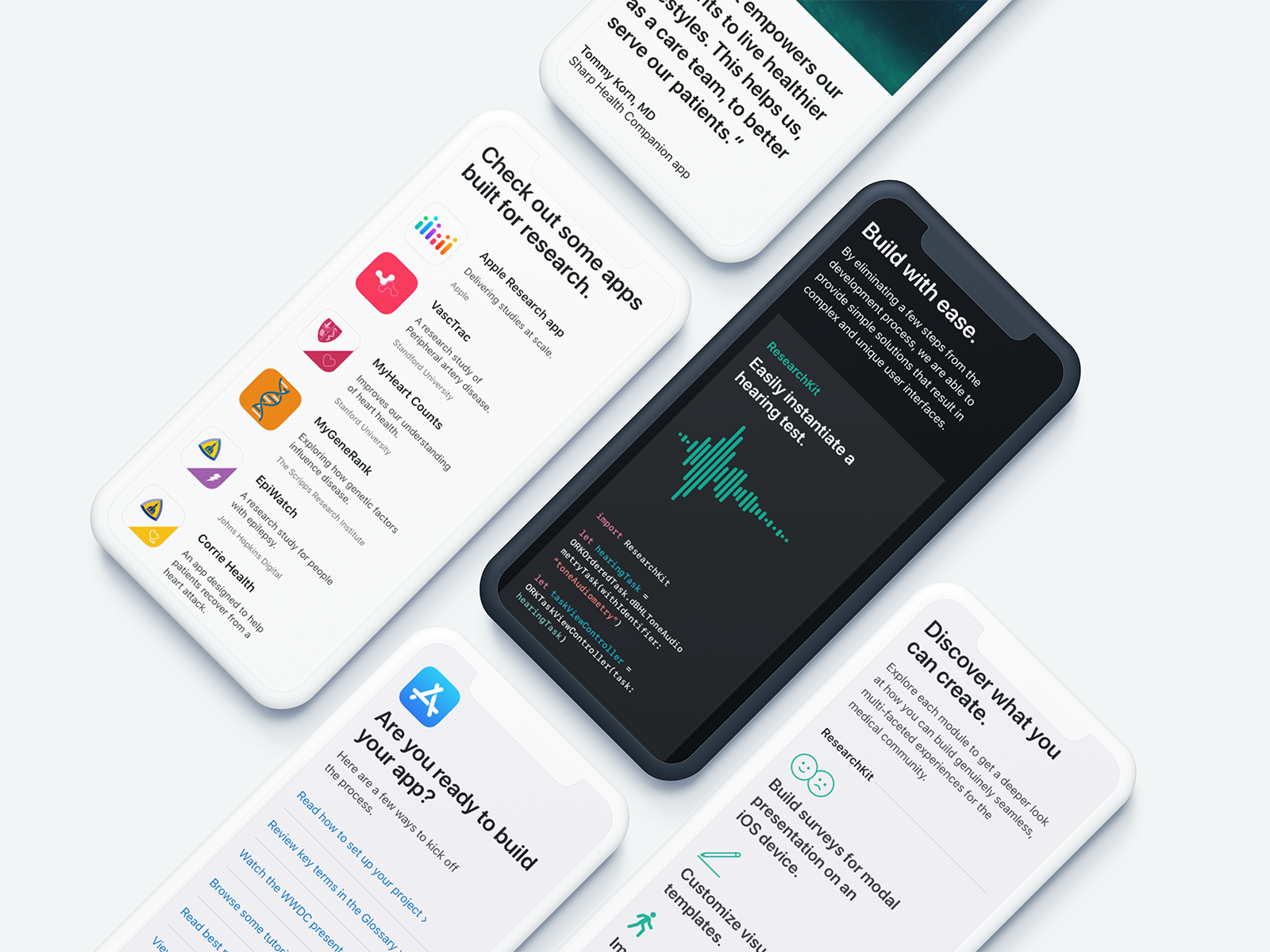
We applied the new illustration style as well as polished the final work to get it in line with Apple’s rigorous interactive design system.
The Outcome
The site went live in December of 2019 and is now a destination for those in the health industry seeking to better utilize and understand the ResearchKit and CareKit frameworks. Site functionality will eventually grow in capabilities and the library of case studies, articles and findings grow. Check it out here.
Executive Creative Director: Olivier Peyre | Creative Director: Shalimar Luis | Associate Design Director: Jesse Yuan | Senior Art Director: Naim Sheriff | Copywriter: Marilyn Manmo | Strategist: Rachel Daviroff